艦これ風ホーム画面を作ろう!その11 モジュールを作る プログレスバーモジュール
今回はプログレスバーという数値に合わせて長さを替えられたりするバーを使ってみます。
元ネタにはありませんが、せっかくある機能なので実装してみました。

具体的にはヘッダーの中央を水平に伸びる緑のラインがバッテリー残量によって変化するようにしました。
上の画像は100%なのでよく分かりませんね。スミマセン
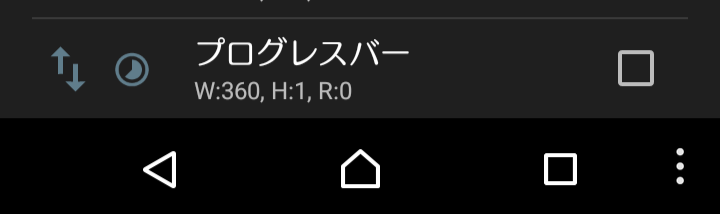
◎ プログレスバー
このウィジェット内ではプログレスバーはひとつだけなので名前を付けて区別する必要もなく、モジュール名はそのままにしてあります。
モジュール名 (なし)
基準位置 中央
Xオフセット -180
Yオフセット -7
プログレスの最小/最大/値を編集
例 バッテリー0-100
最小 0
値 #BLEVN#
最大 100
前景色 #d71aadaf
背景色 #38000000
幅 360
高さ 1
角度 0
カーブ 0
縁取り 0
Spacing 0
実はこれを応用すると棒グラフ風や円グラフ風にしたりもできます。
いろいろ試してみると面白いかもしれませんね。
これでヘッダーウィジェットのモジュールはすべて完成しました。
そしてあらかたのモジュールの作り方はわかってもらえたかと思います。




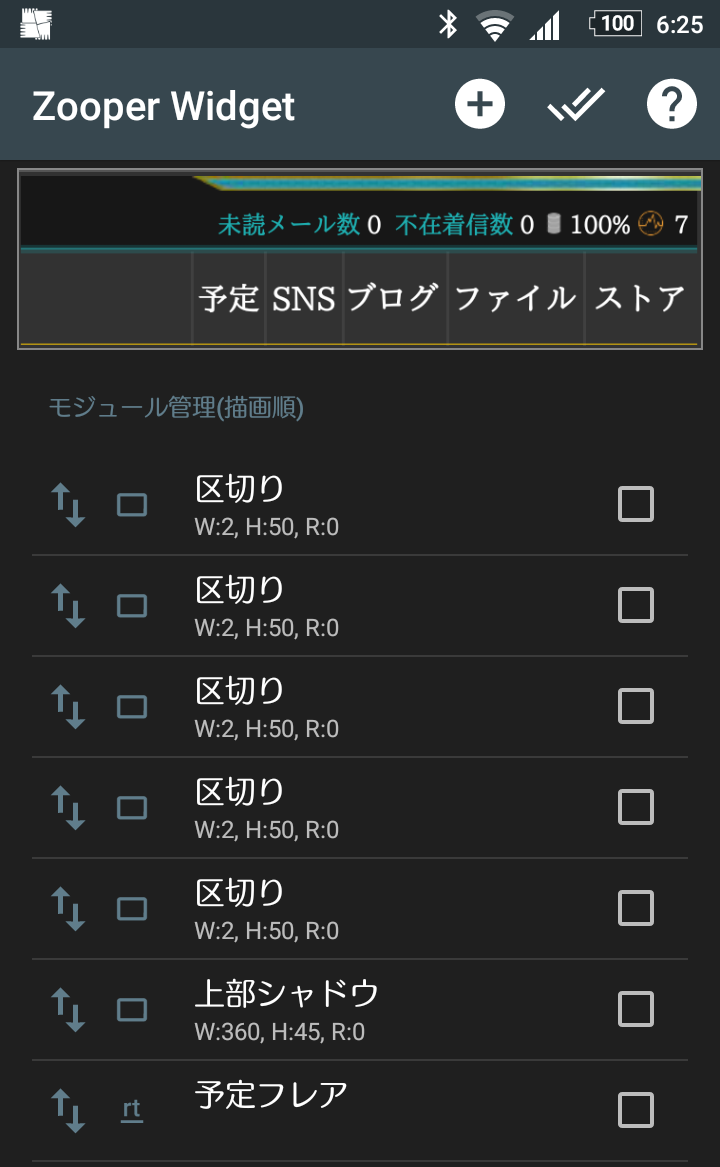
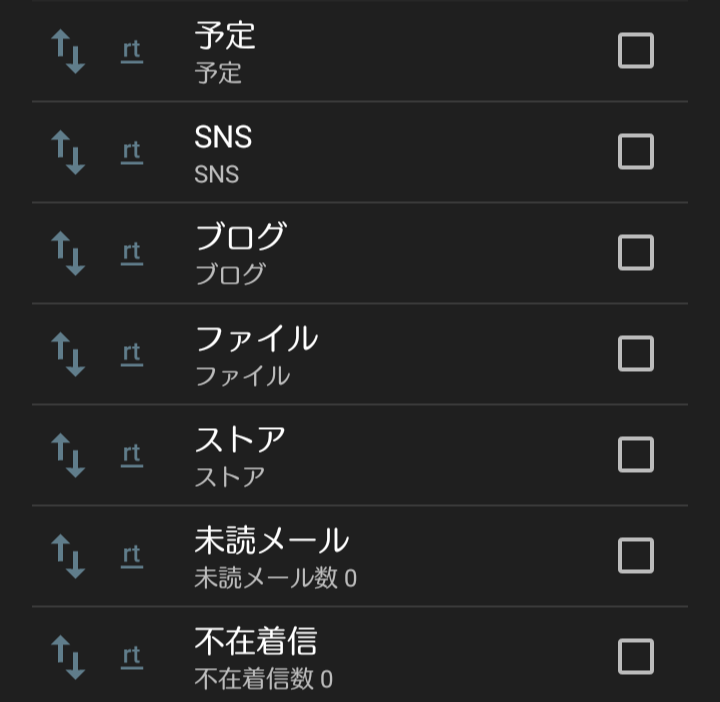
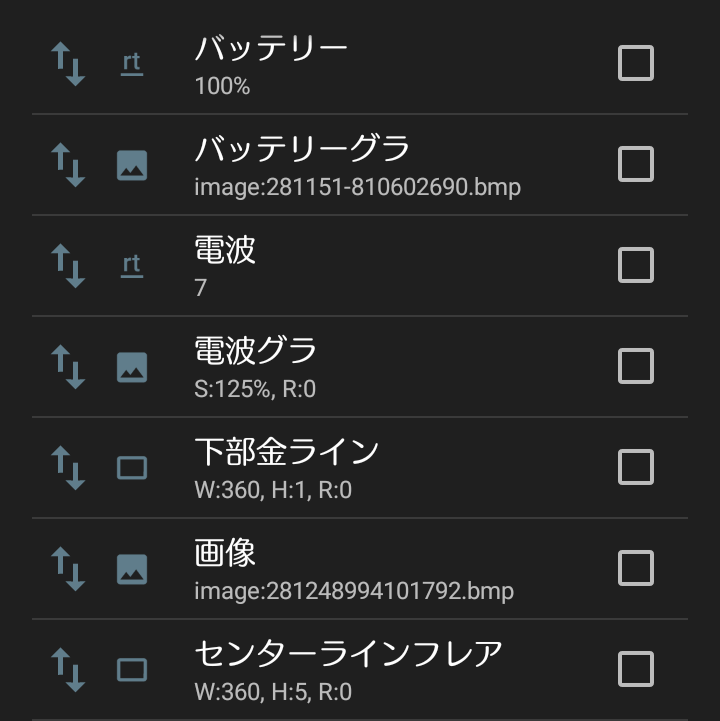
この画像を参考に描画順を並べてあげれば正しく表示できるようになると思います。
次回以降は今回出てきたモジュールは簡略的に紹介しつつ残りのウィジェットを作っていきます。
