艦これ風ホーム画面を作ろう!その7 ヘッダー部ウィジェットの設定
今回から配置したブランク状態のZooper Widgetに画像やスクリプトを設定していきます。
今回はヘッダー部分。色々な情報を制御するので、ちょっとややこしいですが、ひとつひとつじっくり設定していけば難しくありません。
※僕自身、微調整しつつ、わりと行き当たりばったりで作ったので、効率的に作れてはいません。
よりスマートなやり方が思いついたらぜひそちらで作ってみてください。

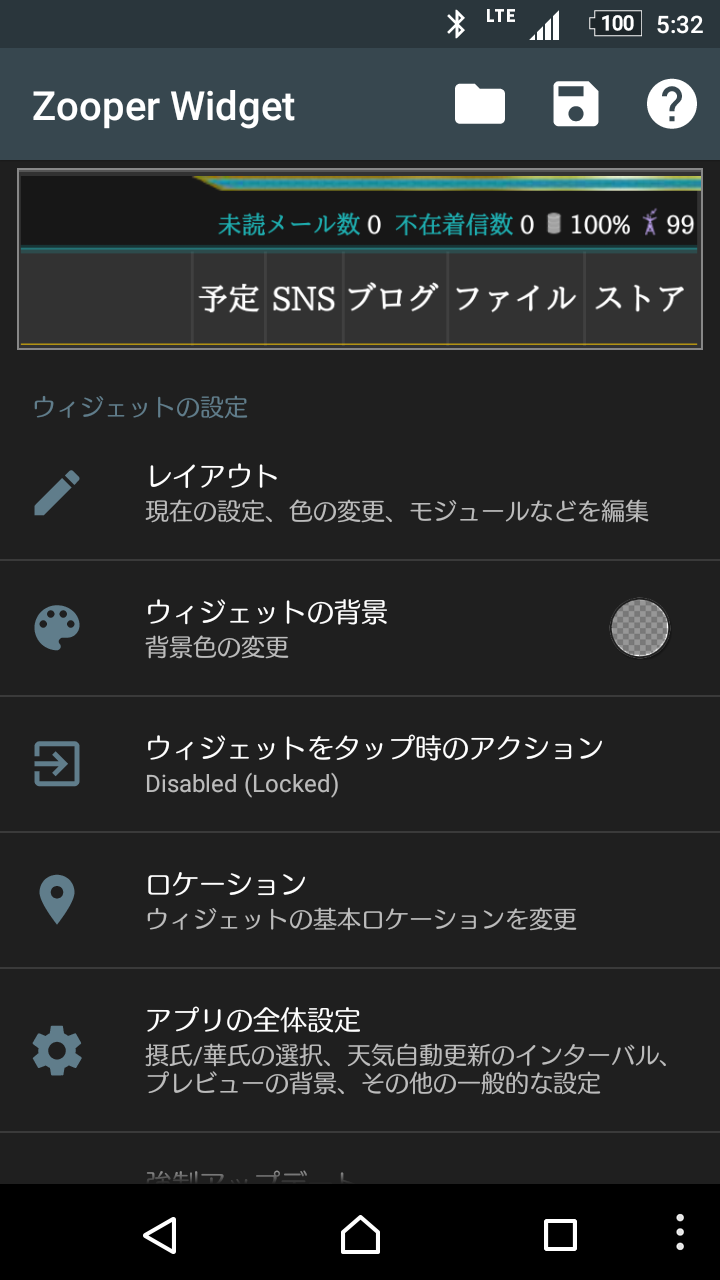
黄色の枠がヘッダー部ですね。
完成済みですが、↓の2つのパーツで構成されています。


あとで見ても分かるように左を『ヘッダ』、右を『天気』と名付けます。(設定項目の場所は後ほど)
まずは『ヘッダ』から
レイアウト
レイアウトのなかにパーツを作っていきます。




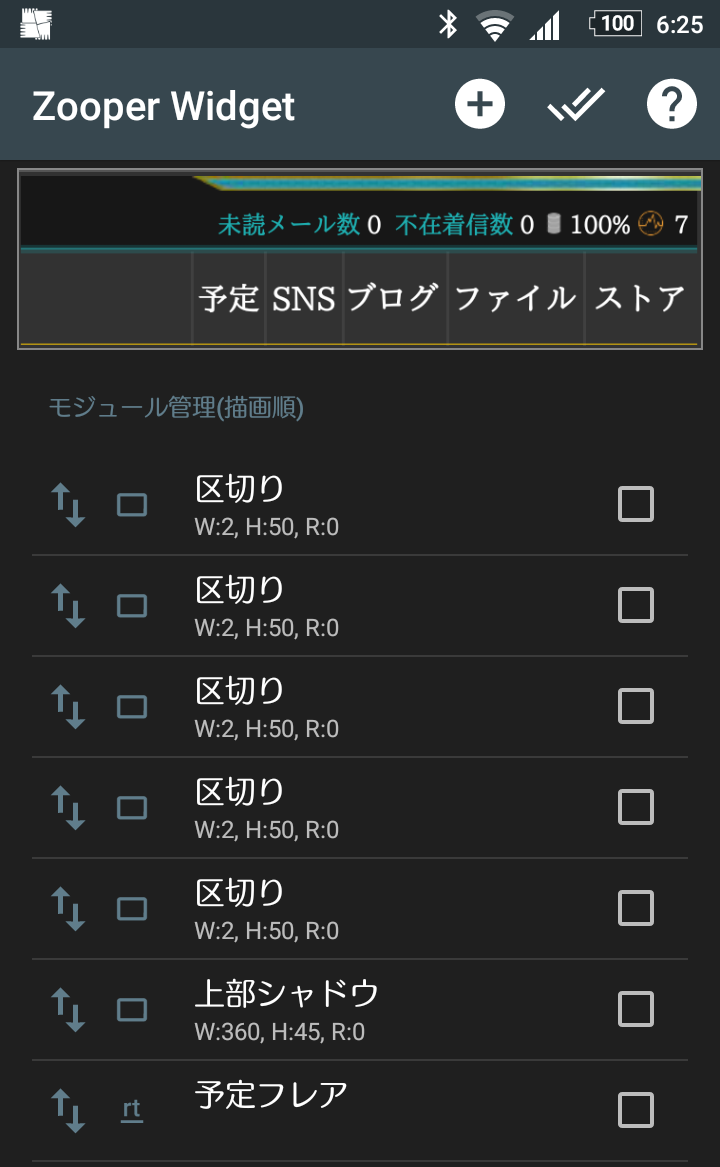
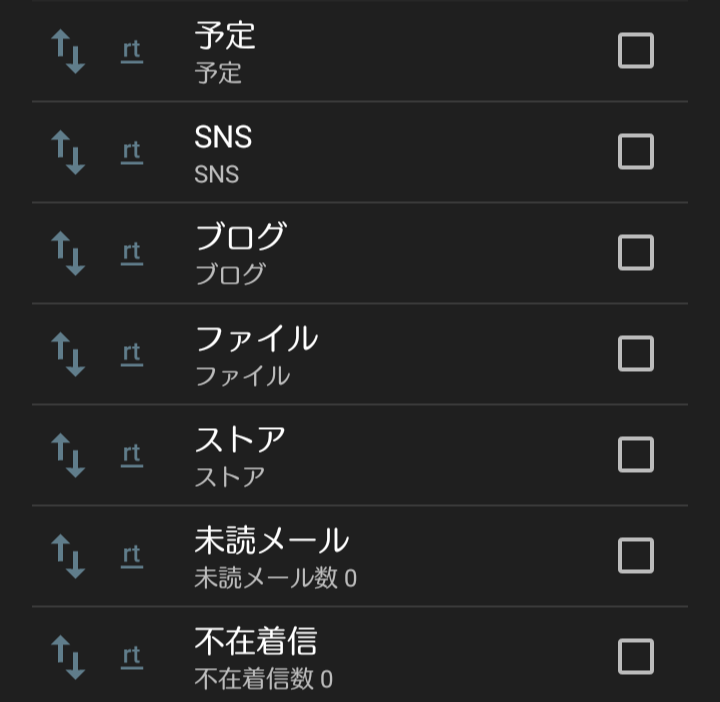
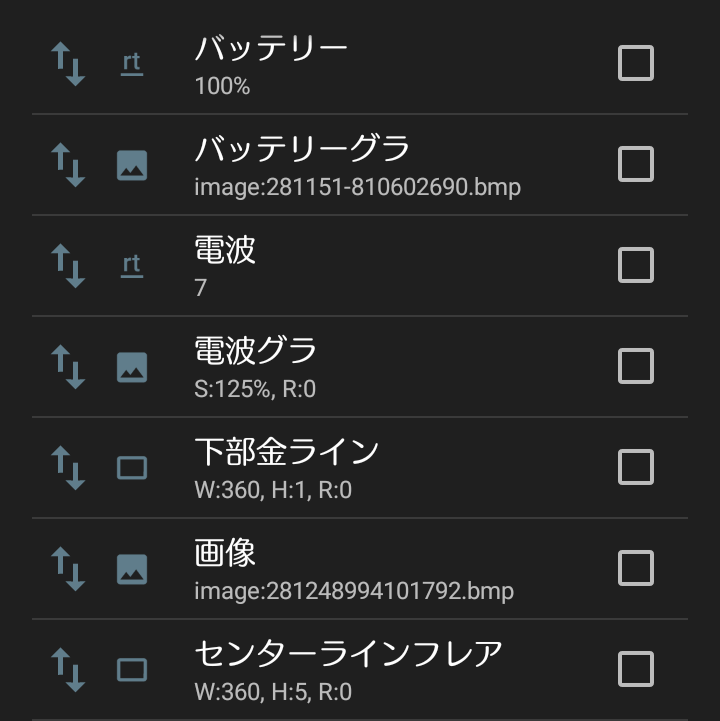
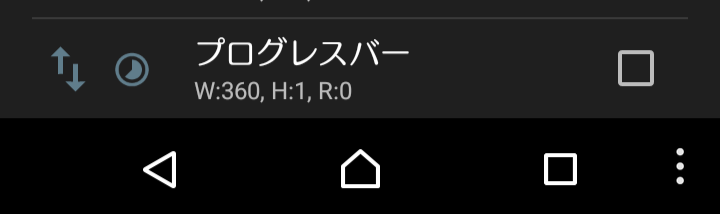
たくさん並んでいますがこれらのパーツ(モジュール)の組み合わせでヘッダーウィジェットができています。
このレイアウト設定画面の見方は、まず上部のメニューバー。
+マークは新規作成
2つ重なったチェックマークは複数選択モード(コピーしたり削除したり)
?マークはヘルプ。日本語設定でもここは英語なのであまり役立たないかも…。
次に中央のモジュール管理(描画順)とありますが、重ね合わせた時にどちらが手前に来るかの順番になります。
画像ソフトなどによくあるレイヤに似ていますが、上から描画(表示させていく)順になるので、このリストの上にあるものが奥、下にあるものが手前に表示されることになります。
画像ソフトの逆ですね。
その順番の入れ替えは↑↓マークをスワイプするとできます。
↑↓マークの右隣はモジュールの種類です。
+マークの新規作成時に説明が出てきます。
その右隣上段はモジュール名、下段は実際に表示する値など、右端は複数選択用のチェックボックスです。
それぞれのモジュールの作り方は後ほど。先に他の項目の設定を行いましょう。
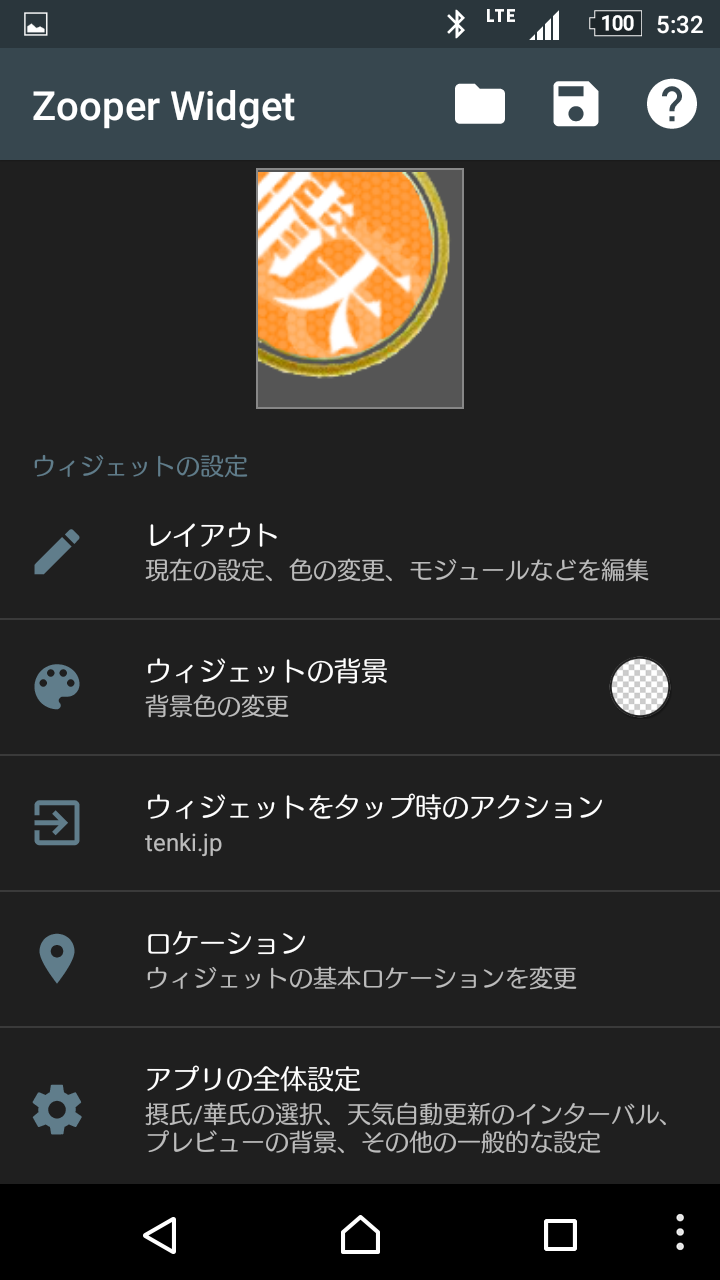
ウィジェットの背景
最初に設置したボックス部分の背景色です。私は#68000000にしてます。
ウィジェットタップ時のアクション
(こちらは有料版のみだったと思う)こちらはウィジェットが完成するまでは変更せず、Zooper Configuration(Default)のまま使い、完成したらタップしても何も動作させないDisabled(Locked)に設定しました。
ロケーション
基本的にオートで大丈夫です
アプリの全体設定
前回の項目です
強制アップデート
変更したのに反映されない場合試してください
ウィジェット名(メインランチャー上で使用)
こちらをヘッダと登録しました。
表示するカレンダー
カレンダー機能は使わないため無視
サイズ調整
完成後の微調整に使います。最終設定は_99_でした。
以上がウィジェットごとの設定項目です。
次回、モジュールを作っていきます。
