前回ウィジェットの設定をしたヘッダー部のウィジェット上で使うモジュールをひとつずつ作っていきます。
モジュールにはいろいろな機能を持ったものが用意されていて、それらを組み合わせてひとつのウィジェットを作ります。
一通り作ってみて理解すれば本当に多彩なホーム画面が作れるようになりますよ!

前回ウィジェットの設定をしたヘッダー部のウィジェット上で使うモジュールをひとつずつ作っていきます。
モジュールにはいろいろな機能を持ったものが用意されていて、それらを組み合わせてひとつのウィジェットを作ります。
一通り作ってみて理解すれば本当に多彩なホーム画面が作れるようになりますよ!


今回から配置したブランク状態のZooper Widgetに画像やスクリプトを設定していきます。
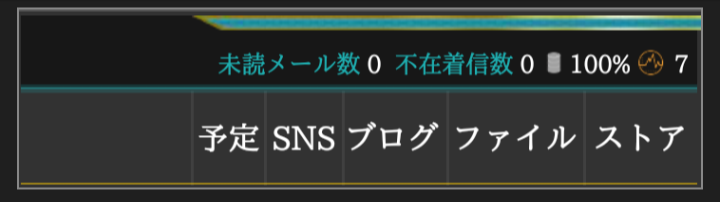
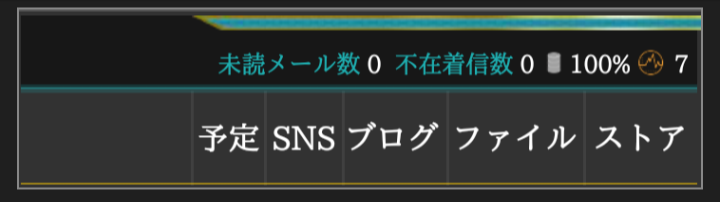
今回はヘッダー部分。色々な情報を制御するので、ちょっとややこしいですが、ひとつひとつじっくり設定していけば難しくありません。
※僕自身、微調整しつつ、わりと行き当たりばったりで作ったので、効率的に作れてはいません。
よりスマートなやり方が思いついたらぜひそちらで作ってみてください。

長らくお待たせしました、別ブログで公開していたAndroid向け艦これ風ホーム画面作成記事を再開します。
今回はZooper Widgetのアプリ自体を起動し、全体の設定をします。

今回はZooper Widgetの設定をします
Google Play※追記
Playストアは削除されてしまったようです。Amazonアプリストアではまだ販売中なのでそちらでどうぞ
ここまでくるとだいぶホーム画面っぽくなりますね
(これも無料版でも大丈夫です)
今回もこちらのサイトを参考にしてます
ホームを長押し、ウィジェットの追加、リサイズを繰り返して組み立てていきます
